
WordPress には「アイキャッチ画像」というのがありますね。
英語版だったら Featured Image
っていうの。
以前は「投稿サムネイル」だったと思います。
このブログでも使っていて、
記事ごとに指定したアイキャッチ画像が
Facebook や Twitter でシェアしたときに表示される
イメージ画像としても使われるようになってます。

この画像のサイズについては
これが標準かな、と思われるものが何度か変わってきてますけど
次は 672 px 以上か、できることなら 1344 px 以上にしといた方がいいかも、
という気がしてきました。
Facebook や Twitter の要求ではなくて、
WordPress の方の都合で。
Facebook の要求
この画像の Facebook による推奨サイズは
最初のころ 90 x 90px だったのが
2012年なかばごろから 200 x 200px になってて、
いまはそれより小さい画像を指定すると
Object Debugger で「小さすぎるよ」とおこられて
Provided og:image is not big enough. Please use an image that’s at least 200×200 px.
他に画像がある場合は強制的にそちらに変えられます。
まあそれはおいといて、今回の本題。
WordPress の次世代標準テーマ Twenty Fourteen
WordPress の標準テーマは
Twenty Ten, Twenty Eleven, Twenty Twelve, Twenty Thirteen と来て
次世代の Twenty Fourteen プロジェクトが現在すすんでるところ。
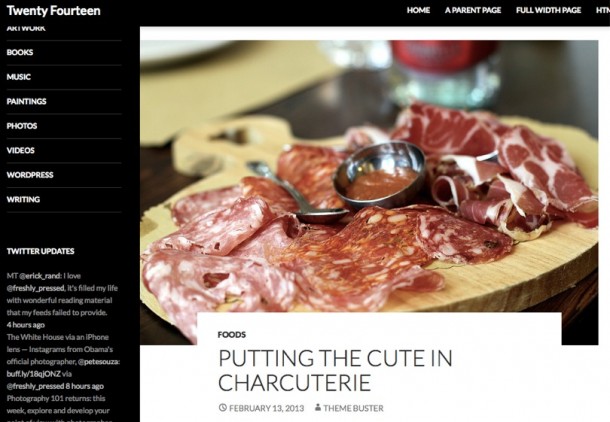
このテーマのサンプルは wordpress.com で見ることができるんだけど
個別記事のタイトルの上に大きくアイキャッチ画像が出るようになってます。

アイキャッチ画像の幅
そしてこの表示サイズが横幅 672 px。
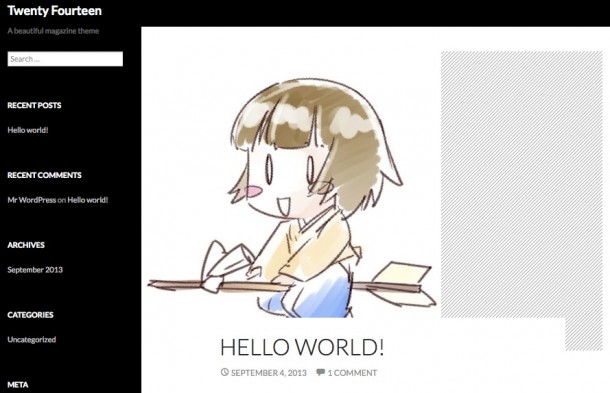
画像がそれより小さい場合、
足りない分だけ右側に余白ができて
そこがグレーのの斜線で埋められる。

なんだか残念なかんじです。
Retina 対応なら 1344 px
表示幅が 672 px ということは
Retina ディスプレイなどの2倍解像度に対応する場合
倍の 1344 px の画像を用意する必要がありますね。
どうなるかはわかりませんけど
もちろん Twenty Fourteen はこれからどんどん変わっていくだろうし
そもそも Twenty Fourteen が インストール型の WordPress に同梱されたからって
別にそれを使わなければならないということにはなりませんね。
これまでどおり、好きなのを使えばいい。
けど Twenty Fourteen なかなかかっこいよい。
もしこのテーマに魅力を感じて、それをベースにしたテーマを使おうと思った場合
それまでにアップロードしたアイキャッチ画像が小さいものばかりだと
過去の投稿がちょっと寂しい感じになってしまうかもしれない。
というわけで、その可能性を考えた場合
アイキャッチ画像は 672 px 以上、
可能であれば 1344 px 以上にしておいた方がいいんじゃないか、
と思った次第です。
大きいのを上げといて、
そのサイズが必要なければテーマ毎に決められた大きさにリサイズされるから
そちらを使えばいいだけだし。
それにしても、スマートフォンで見る人が増えてきてて
閲覧に使われる端末はどんどん小さくなってるのに
求められる画像サイズがどんどん大きくなるのはどういうことだ。