とあるプロジェクトでブラウザのページ内リンクをスムーズにスクロールさせたいということになって、既存のライブラリがどうも思ったようにならないようだったので、簡単につかえるやつをつくりました。
ページ内リンクが自動でスムーズスクロールになるやつ。
特別なことをしたいのでなければこの上なく簡単に使えると思うし、ある程度は特別なことができるようにもしてあります。
まあ車輪の再発明という感じがしないでもないけど、既存のやつの何かうまくいかないところを修正するより作った方が早そうだったので。
簡単な使い方
最初にやること
プラグイン本体を持ってってください。
Git をお使いでない方は
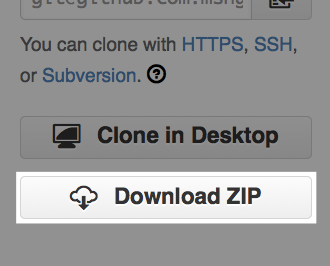
上記リンク先の右サイドバーの下の方にあるこのリンクから
ZIP ファイルをダウンロードしてください。

これの src フォルダにあるjquery.smoothScroll という JavaScript ファイルが本体です。
実際には圧縮版の jquery.smoothScroll.min.js を使うのがいいと思います。
読み込む
jQuery と、プラグイン本体を読み込みます。
ダウンロードしたプラグインを js/ に置いたとすると、
こんな具合になると思います。
初期化する
先ほどの読み込みとあわせて </body> の直前あたりでこんな感じに書きます。
以上。これでページ内リンクがスムーズスクロールになります。
カスタマイズ
オプションを渡すことで、いくらかカスタマイズできるようになってます。
スクロールのスピードを変える
こんな具合に
speed で値を指定すると、スピードが変わります。
スピードというより「移動に何ミリ秒かけるか」という値なので、数字が大きいほど動きが遅くなります。デフォルトは 300 です。
移動先のオフセット
ページのヘッダが上部に固定表示されてるときなんかは、画面の一番上までスクロールしてしまうと移動先の要素がヘッダに隠れてしまうので、そのぶん位置をずらす必要があると思います。
最上部から何ピクセルあけるかの数値を offset に渡してください。
この例だと、画面最上部から80ピクセルあけたところまでスクロールするようになります。
発動イベントの変更
これあまり使うことなさそうだけど一応。
デフォルトではリンクがクリックされたらスクロールしますけど、これを変更してマウスオーバーだけで移動開始、といったことができます。
あまり使い途が思いつかない。
スクロール先を指定する属性の変更
デフォルトでは a 要素の href 属性にスクロール先の ID を書きますけど、何らかの理由で他の属性を使いたいときは selectorAttribute で指定します。
#ID 以外で指定する
基本的にはページ内リンクをスムーズにスクロールさせるためのものなので href="#スクロール先のID" と指定しますけど、どうしても、どうしても ID 以外のセレクタで指定したいときは hashOnly を false にしてください。
たとえばこんなかんじ。
これも必要な場面がなかなか思いつかないけどまあ一応できるよ、という話です。
直したいところがある場合
いっしょうけんめい書いたんですけど、「ここ直した方がいいんじゃないの」っていうところや「これができたらもっといいんだけど」っていうところがあったら、GitHub の Issue でお願いします。
あるいは Pull Request をいただけるともっと嬉しいです。
特に README でちゃんと説明書くのがめんどくさかったから「あとで書く」のままになってます。だれかー。
追記
「すぐさわれるページないの?」ということで、取り急ぎ用意しました。