このブログはいわゆるレスポンシブデザインというか
PC とスマートフォンで同一ソースにしていて
どちらの環境で見ても違いの少ない体験をしてもらえるようにしてるんだけど、
それでもところどころ分けたくなるところがあります。
Facebook のコメント欄がスマートフォンで崩れる
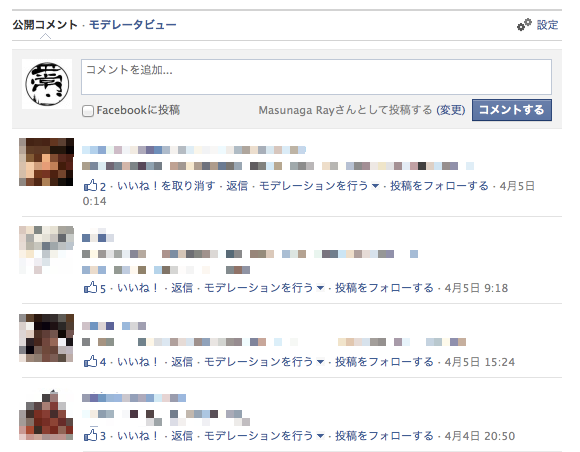
たとえば Facebook のコメントプラグイン。
PC からだと特に問題なく表示されるんだけど、

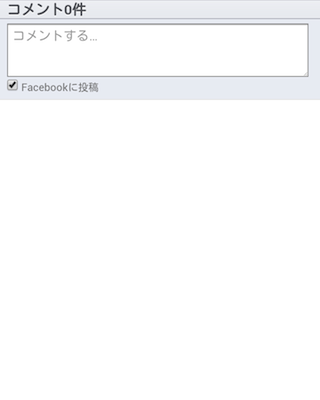
特にコメントがなかったり少なかったりするとき
スマートフォンから見るとコメントボックスの下に
ものすごく大きな余白ができる。

何ですかこれ。
もう消してしまおう
いろいろやってみたんだけど、
これ Facebook 側が出力しているものなので
こちら側からはコントロールできない部分が多い。
なのでもういっそスマートフォンのときは出さないようにしてみました。
CSS でもできるけど
もちろん他の表示部分と同じく
スマートフォンと思われるサイズのときは
コメント欄そのものを非表示にすることもできるけど、
それだと見えなくなるだけで描画は行われているので
無駄な通信と処理が発生してしまいますね。
JavaScript で出し分ける
なので JavaScript で出し分けることにしました。
アクセス元のユーザーエージェントを見て、
iPhone と iPad と iPod touch と Android のときは
もう最初からコメントプラグインのコードを出力しない。
サンプルはこちら。
WordPress 用ですけど、data-href のところを変えれば
他のところでも使えると思います。
バグだと思われるこの余白が出る現象が
Facebook によって修正され、
このコードが不要になる日を心待ちにしています!