CSS の flexbox (略さずに言うと flexible box) を使うと、ページ上の要素を任意の方向や順番で配置したり、柔軟なサイズを持たせて表示領域を最適に埋めたりできますね。
flexbox を身につける
以前は横に並んだブロック要素の高さを揃えたり、幅が固定されていない要素を等間隔に中央揃えで並べたりするのに JavaScript のライブラリや CSS のちょっとひねった書き方をつかってましたけど、flexbox を使えば特別な処理は必要なく、かなりの自由度で思った通りに要素を配置できるようになりました。
それはそれは便利なんだけど、慣れるまでは概念がつかみにくかったり用語がとっつきにくかったりでどうもハードルが高い、という印象もあるようです。
「ならもう手を動かして慣れてしまえ」ということになったときに役立ちそうなサイトがありました。
問題を解きながら、楽しく flexbox が学べる。
カエルをハスの葉に乗せる
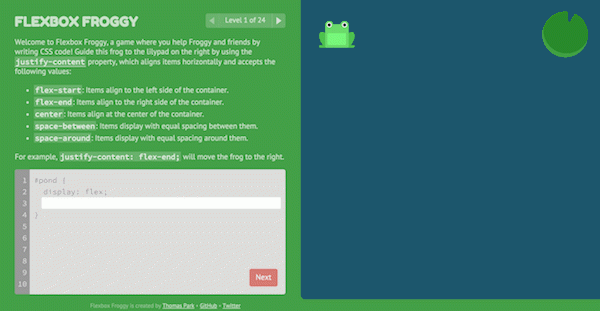
サイトを開くと、こんな画面がでます。

左半分の上はその問題を解くために必要な flexbox の知識とヒント、下は一部が抜けた CSS のコード。

右半分は池の上に浮いたハスの葉と、カエル。

ゲームの目的は、カエルをハスのの葉に乗せることです。
やってみる
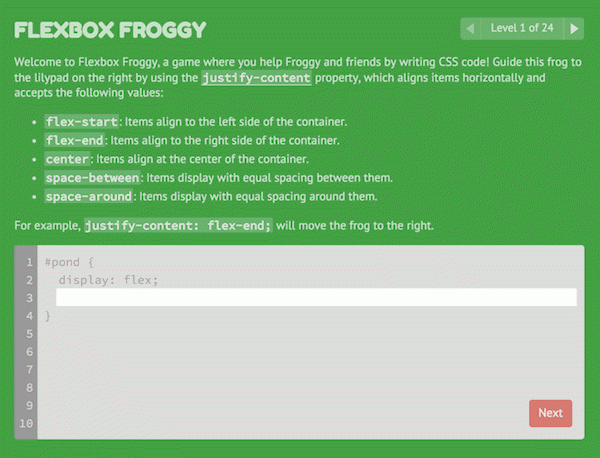
上掲の第1問で、CSS はこうなってます。
#pond {
display: flex;
}
#pond が池ですね。ここにあと1行追加して、カエルをハスの葉まで連れて行きます。
ブラウザ上のエディタで実際にコードを入力すると
#pond {
display: flex;
justify-content: flex-end;
}
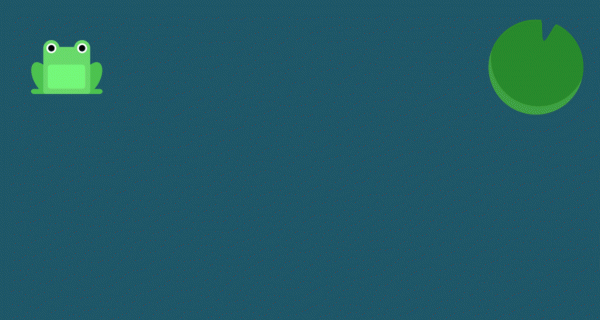
カエルがそのとおりに配置されて

第1問クリア。
進めてみる
進めるにつれて、カエルとハスの葉の数が増えたり乗せるべき色が指定されたり配置が複雑になったりして、だんだん高度な指定が必要になってきます。
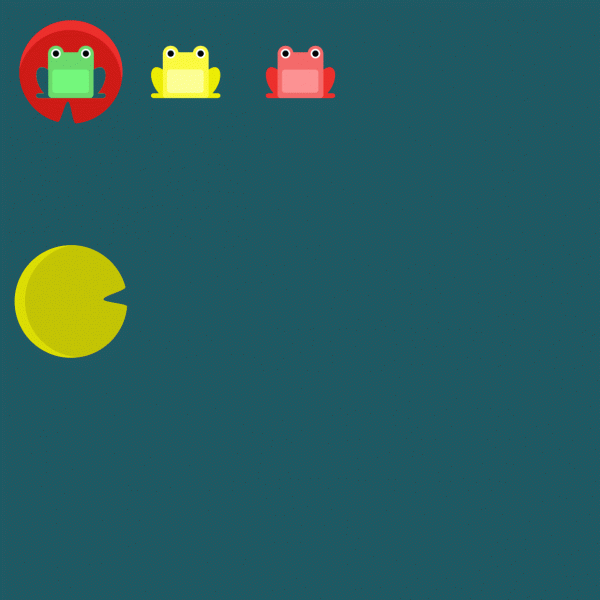
全24問の中間あたり、第12問でこんなかんじ。

縦方向の逆並びで、カエルの間に均等なスペースを入れれば正しく乗るはず。
#pond {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
できた。

これは楽しい
実際に入力してすぐに結果を見ることができるから感覚が掴みやすいし、ゲーム感覚で学べるし、なによりカエルがかわいい。
正解して次の問題へ行くときにはみんなでジャンプしてくれます。

これで配置は自由自在ですね。
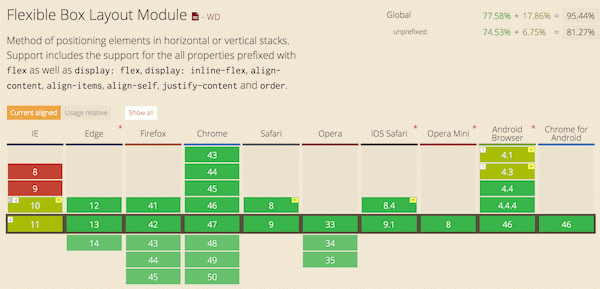
flexbox の対応状況
もちろんブラウザが対応してないと使えませんけど、モダンブラウザならひととおりいけるはず。
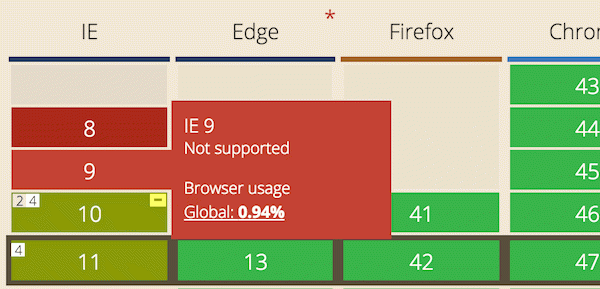
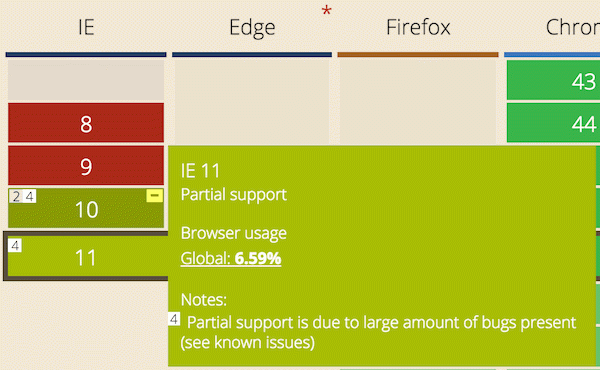
と思って Can I use で確認したら



また君か。