作り方というか、サービス公開のお知らせというか。
それは何
このブログにスマートフォン等でアクセスすると、
記事の下にこういうボタンが出るようになってます。

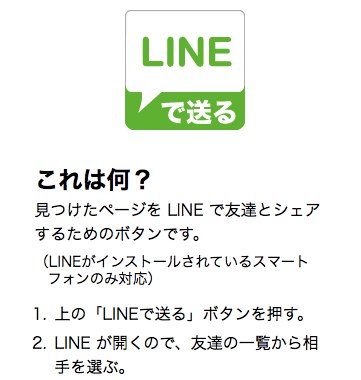
これをタップすると、こんなページに飛んで

そこに何をすればいいのか書いてあります。
要するに上のボタンを押すだけ。
LINE がインストールされているスマートフォンで開けば
勝手に LINE のアプリが立ち上がるので、
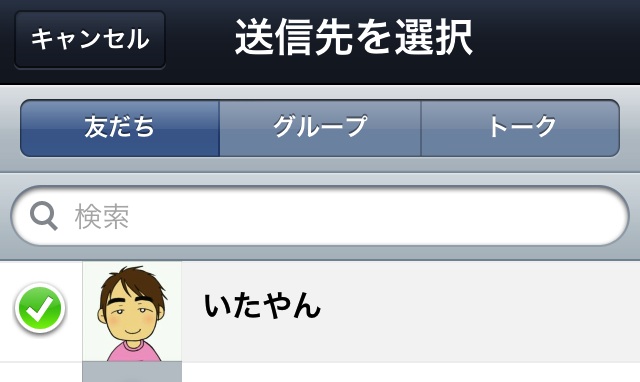
あとは友達リストから相手を選ぶと

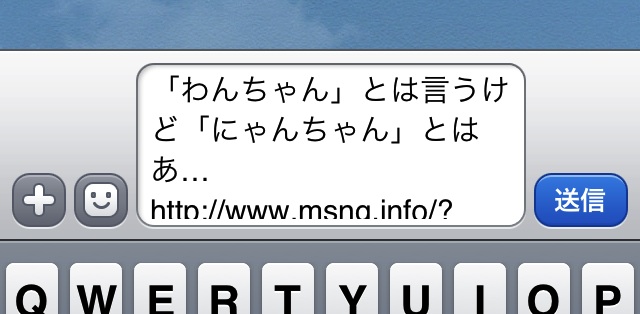
ページの情報が勝手に挿入されるので

その記事について知らせることができます。
「Facebook でシェア」ならぬ「LINE でシェア」ボタンです。
増大し続ける LINE の影響力
これを書いている時点でLINE の登録ユーザーは
世界6,500万人・日本3,000万人をこえているそうで、
驚異的な勢いで増え続けてますね。
実際、個人的にも身近な人と連絡をとるときは
ほぼ Facebook か LINE になってます。
メールあんまりつかわない。
何かを伝えるためのツールとして
LINE は当分のあいだ影響力を増し続けると思います。
「こんな記事があったよ!」と友達に伝えるのにも
LINE を使うというのはごく自然な流れになるんじゃないかな。
ところがブラウザベースのウェブページと
アプリケーションが基本の LINE が
いまひとつスムーズにつながってない。
というわけで、ウェブページに設置してLINE と連携するためのボタンと
クッションページを生成するためのサービスを作った次第です。
ボタン設置のしかた
ボタンをダウンロードする
ボタンはてけとーに作ったものなので
もちろんもっとかっこいいものを作って使ってもらえばいいんですが、
同じものを使おうと思われる方は
こちらからダウンロードしてください。
落とした ZIP ファイルを解凍してください。
箱形の line_box.png と横長の line_capsule.png があり、
![]()
それぞれに _2x とついたものの、計4つのファイルが入ってます。
box は 60 x 60 px、capsule は 100 x 20 での表示を前提としていますが、_2x はRetine ディスプレイでの表示に対応するため
画像そのものは縦横を倍のサイズ (240 x 240 と 200 x 40)で作ってあります。
Retina 対応するには、_2x の方を使って
例えば box なら<img> 要素に width="60" height="60" をつけるなり
CSS で width と height を 60px にするなりしてください。
それで、Retina でも非 Retina でも綺麗に出るはずです。
記事等からリンクをはる
簡単に言うと、こういう URL にリンクしてもらえば
あとは記事の情報を自動で LINE に送るようになってます。
http://line.msng.info/[対象ページのURL]
たとえばこのブログのトップページを送るならここ。
http://line.msng.info/http://www.msng.info/
実際の HTML はこんな感じかな。
<a href="http://line.msng.info/http://www.msng.info/"><img src="[ボタン画像のURL]" width="60" height="60" alt="LINEで送る" /></a>
WordPress のテンプレートで生成するならこうでしょうか。
<a href="http://line.msng.info/<?php the_permalink() ?>"><img src="[ボタン画像のURL]" width="60" height="60" alt="LINEで送る" /></a>
ただし環境によっては LINE に送れる文字数に限界があるみたいなので
ショートリンクを出力した方がいいかもしれませんね。
クリックされたらどうせ本来の URL にリダイレクトされるし。
<a href="http://line.msng.info/<?php echo wp_get_shortlink(); ?>"><img src="[ボタン画像のURL]" width="60" height="60" alt="LINEで送る" /></a>
ページタイトルについて
ページのタイトルは自動で取得するようになっているので
リンクに付ける必要はありません。というか付けたら動きません。
自動取得に失敗したらごめんなさいね。
注意事項
サーバや運営の状況に応じて止まることもあるし
そもそも LINE 側の仕様が変わったら使えなくなるかもしれないし
そのへんは通常のウェブサービスと同じです。
以下の条件に同意の上でご利用ください。
このサービスに関して生じた如何なる不都合についても、運営者はその責任を負わないものとします。
今後の予定
ボタンをタップした後に表示される
説明ページというかクッションページというかは
一度見て何をすればいいのかわかったらもう必要ないから
「次回から表示しない」ボタンをつけようかと思ってます。
次からはこのページを経由せず、直接 LINE が開くようになるやつ。
まずは試しに
LINE が入ったスマートフォンでこの記事を開いて
これを押してみたらいいんじゃないかな!
2012/10/12 13:24
[…] […]
2012/10/12 21:01
[…] […]