これを書いている時点で、YouTube の動画は横長が標準になってますね。
けど最近はスマートフォンなどで動画を撮影する人も多くて、その場合は縦長になることもよくあると思います。
スマートフォンの YouTube アプリ
でフルスクリーン再生するときは自動で縦長になるからいいんだけど、ちょっと困るのが外部サイトに動画を埋め込みたいとき。
普通に埋め込みコードを取得してみる
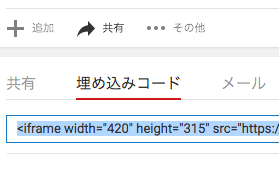
埋め込みたい動画を YouTube で開いて、動画下部の「共有」メニューから埋め込みコードを取得すると

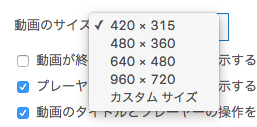
デフォルトで横長の iframe タグが出てくるし、埋め込みコード欄の「もっと見る」からサイズを選ぼうとしても

選択肢は横長のものばかり。
「カスタム サイズ」という項目があるけど、ここから数字を入力しても横長のアスペクト比になるように自動で修正されてしまいます。「されてしまいます」っていうか自動計算してくれて便利なんだけど、比率を変えたいときはちょっと困る。
もともと縦長の動画をこうやって取得したコードで埋め込むと、こんなふうに
左右に黒い帯が入って、そのぶん動画が小さくなってしまいます。
手動で書きかえる
ということで、縦長の動画を縦長のままで埋め込みたいときは、いったん取得したコードを手動で書きかえるのがいいようです。いまのところ。
取得したこのコードの
<iframe width="480" height="360" src="https://www.youtube.com/embed/1UDcr-UR0SE?rel=0" frameborder="0" allowfullscreen></iframe>
width と height を修正。
9:16 の縦長動画なら width : height が 9:16 になるようにします。
おおよそどの閲覧環境でも見やすいようにしようと思ったら、いま使われている主要な端末のなかでおそらく最も横幅の短い iPhone 5 / SE の 320 px に収まるようにするのがいいんじゃないかな。
左右に 10px のマージンをとるとすると、使える幅は 300px 以下。width と height を整数で指定するため、width を9で割り切れる数にします。
ということで 297:528 にしてみたのがこれ。
<iframe width="297" height="528" src="https://www.youtube.com/embed/1UDcr-UR0SE?rel=0" frameborder="0" allowfullscreen></iframe>
動画がぴったり収まるし、各種コントロールもちゃんと表示されます。
まあ縦長の動画がどんどん増えたら YouTube 側で対応されるだろうから、こういう泥臭い作業もこの記事もすぐ不要になるかもしれませんね。いっしょうけんめい書いたんだけど。